Credit Karma Money Redesign
The Challenge
Users struggled to navigate the Credit Karma Money dashboard, leading to underutilization of banking features and increased support inquiries.
My Role
Design intuitive user flows to help users access and engage with key financial tools.
Design, launch and synthesize user testing with the design team and present to stakeholders.
Facilitate workshops with product and design team to leverage behavioral economics to enhance usability.
Process
Mapped out user journeys by cognitive behavior to identify friction points and user problems.
Refined content hierarchy to surface essential banking features.
Developed contextual guidance and inline help for smoother interactions.
Outcomes
30% increase in feature adoption.
Reduced support calls by 25%.
Full Details
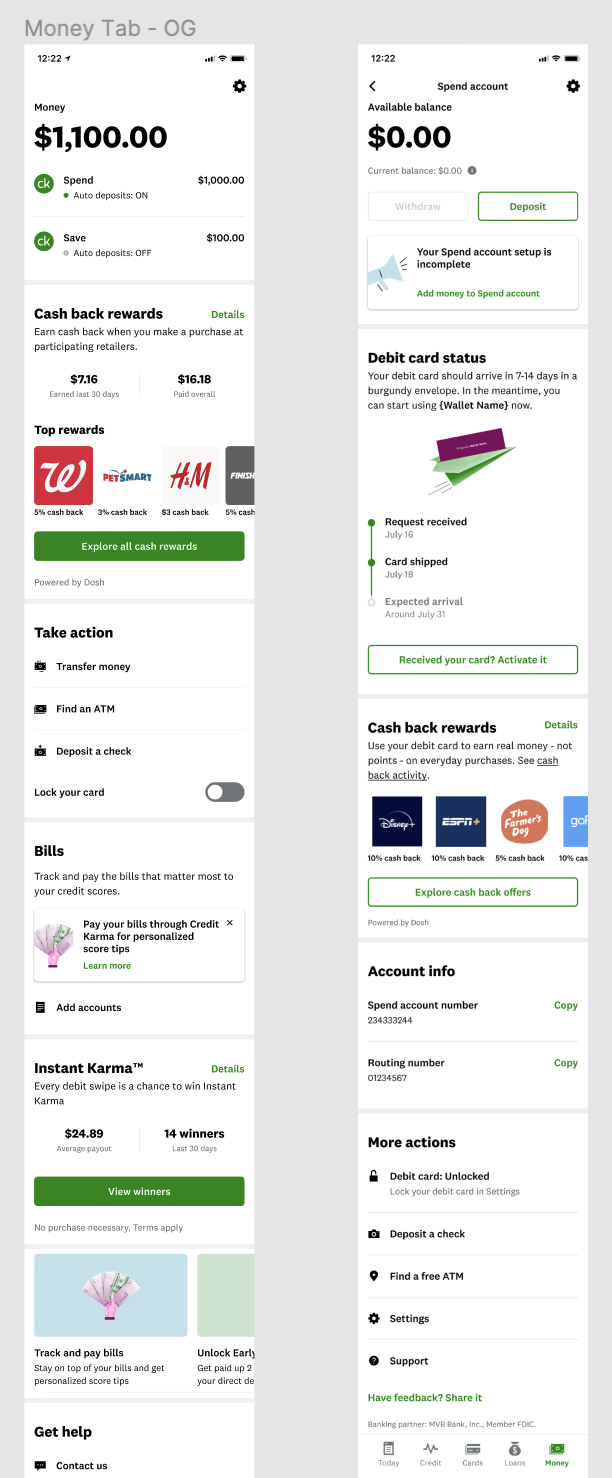
The primary surfaces of the Money product, known internally as “Money tab” and “Spend hub” were cobbled together over time by various teams launching independent features during the initial development of the product, leading to feature bloat and no unified design.
Unfocused user experience
The problem
Users were unable to find and use critical banking features because the interface was cluttered with distractions and provided no clear path to accomplish their banking tasks. This led to member support costs and churn.
The research
Users were churning due to a lack of banking basics
Transferring money in and out of the account is difficult and slow
Cash deposit, check deposit, and free ATM finder features were being discovered through support calls
The approach
An architecture designed for quick access to the most-used features, discovery of latent features, and intuitive navigation between (and utility of) the primary surfaces.
Define and elevate “quick actions” to make intent drivers ubiquitous
Make critical features around money movement discoverable
Establish experience principles and unified, intuitive user flows
Evaluate existing systems
and analogs
XFN workshop defining principles and purposes of the surfaces within the experience (Figjam)
Consensus on hypotheses to inform rapid prototyping and user testing
Ship net new Quick Action UI component for the design system
User testing
Objective: How do users see the relationship between Money and Spend and what patterns are most likely to meet expectations?
Methodology: Unmoderated testing of 2 low-fidelity prototypes (see learning agenda and synthesis)
What users expect from their online banking apps
How navigation options from and between Money and Spend hubs are perceived
Expectations around “Account actions”, “More actions” and quick action UI
Expectations around “transfer” language and behavior
Money Tab changes
Update router to Quick Action UI (circular icons)
Update design of save and checking rows to reflect individual balances
Remove aggregate balance
Prioritize engaged features in an activated state
“Account Actions” section acts as footer navigation to all active or inactive features available
Spend Hub changes
Update router to Quick Action UI
Remove offer tiles and reduce content
Logic change: only show cash back module if user has earned cash back
For focus on surface utility, footer navigation is only for access to support
What we shipped
Outcomes
Quick Action UI: This component helped our users discover top-line features faster and makes most common actions more accessible. It’s subsequently been adopted by the design system and deployed more broadly in product.
Usability improvements
Money movement (transfers, ATM withdrawals, cash and check deposits)
Feature discovery increased 19-54% Feature adoption increased 4-45%
Debit card activations from discovery of the debit dashboard increased 1-9%